# Header Anchors
Headers automatically get anchor links applied. Rendering of anchors can be configured using the markdown.anchor option.
Roll up a Vue markdown loader yourself. Recently, when I upgraded the Vue loader to V15, I found that one of the Vue markdown loaders used in my project couldn’t be used because of the compatibility problem. When I was at a loss, I saw that the Vue loader, which was still in v15.0.0 RC version at that time, was used in vuepress. Vue-markdown is a powerful and highspeed markdown parser for Vue. Supported Markdown Syntax:. automatic table of contents. table & class customize. SyntaxHighlighter. definition list. strikethrough. GFM task list. abbreviation. superscript. subscript. footnote. insert. katex. emoji. mark - Read more https://github.com.
# Links
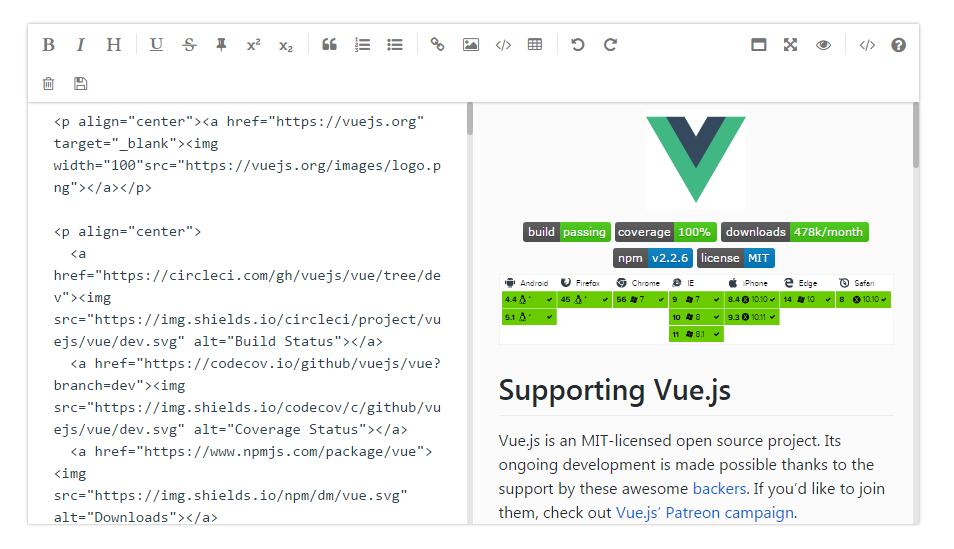
- A simple Markdown editor. See the Pen Vue 3 Markdown Editor by Vue on CodePen. Deployed on Netlify. Last updated: 2021-04-02, 15:19:13 UTC.
- Vue-SimpleMDE Markdown Editor component for Vue.js. Support both vue1.0 & vue2.0.
- A Vue 3 markdown-it wrapper plugin. Installation npm install vue3-markdown-it Supported Plugins. Markdown-it - The one that started it all; markdown-it-abbr - Add abbreviations.

# Internal Links
Internal links are converted to <router-link> for SPA navigation. Also, every README.md or index.md contained in each sub-directory will automatically be converted to index.html, with corresponding URL /.

For example, given the following directory structure:
And providing you are in foo/one.md:

# Redirection for URLs
VuePress supports redirecting to clean links. If a link /foo is not found, VuePress will look for a existing /foo/ or /foo.html. Conversely, when one of /foo/ or /foo.html is not found, VuePress will try the other. With this feature, we can customize your website’s URLs with the official plugin vuepress-plugin-clean-urls(opens new window).
TIP
Regardless of whether the permalink and clean-urls plugins are used, your relative path should be defined by the current file structure. In the above example, even though you set the path of /foo/one.md to /foo/one/, you should still access /foo/two.md via ./two.md.
# Page Suffix
Pages and internal links get generated with the .html suffix by default.
You can customize this by setting config.markdown.pageSuffix.
# External Links
Outbound links automatically get target='_blank':
You can customize the attributes added to external links by setting config.markdown.externalLinks.
# Frontmatter
YAML frontmatter(opens new window) is supported out of the box:
This data will be available to the rest of the page, along with all custom and theming components.
For more details, see Frontmatter.
# GitHub-Style Tables
Input
Output
| Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
# Emoji 🎉
Input
Output
🎉 💯
A list of all emojis(opens new window) is available.
# Table of Contents
Input
Output
- Links
- Custom Containers default theme
Rendering of the TOC can be configured using the markdown.toc option.
# Custom Containers default theme
Custom containers can be defined by their types, titles, and contents.
# Default Title
Input
Output
TIP
This is a tip
WARNING
This is a dangerous warning
This is a details block, which does not work in Internet Explorer or Edge.
# Custom Title
Input
Output
STOP
Danger zone, do not proceed
Click me to view the code
Also see:
# Syntax Highlighting in Code Blocks
VuePress uses Prism(opens new window) to highlight language syntax in Markdown code blocks, using coloured text. Prism supports a wide variety of programming languages. All you need to do is append a valid language alias to the beginning backticks for the code block:
Vue Markdown File
Input
Output
Input
Output
A list of valid languages(opens new window) is available on Prism’s site.
# Line Highlighting in Code Blocks
Input
Output
In addition to a single line, you can also specify multiple single lines, ranges, or both:

- Line ranges: for example
{5-8},{3-10},{10-17} - Multiple single lines: for example
{4,7,9} - Line ranges and single lines: for example
{4,7-13,16,23-27,40}
Input
Output
# Line Numbers
You can enable line numbers for each code blocks via config:
- Demo:
# Import Code Snippets beta
You can import code snippets from existing files via following syntax:
It also supports line highlighting:
Input
Output
TIP
Since the import of the code snippets will be executed before webpack compilation, you can’t use the path alias in webpack. The default value of @ is process.cwd().
You can also use a VS Code region(opens new window) to only include the corresponding part of the code file. You can provide a custom region name after a # following the filepath (snippet by default):
Vue Markdown Editor
Input
Code file
Output
Vue Render Markdown
# Advanced Configuration
Vue Markdown Parser
VuePress uses markdown-it(opens new window) as the Markdown renderer. A lot of the extensions above are implemented via custom plugins. You can further customize the markdown-it instance using the markdown option in .vuepress/config.js:
